
I published my set of scripts for use with Home Media Server to github. They are useful for auto categorisation of video clips based on ID3 Tagging.
They can be found here

I published my set of scripts for use with Home Media Server to github. They are useful for auto categorisation of video clips based on ID3 Tagging.
They can be found here

On windows you can’t effectively use multiple gateways without using some complex solutions. I found a method of getting uTorrent to use both connection effectively without much messing around.

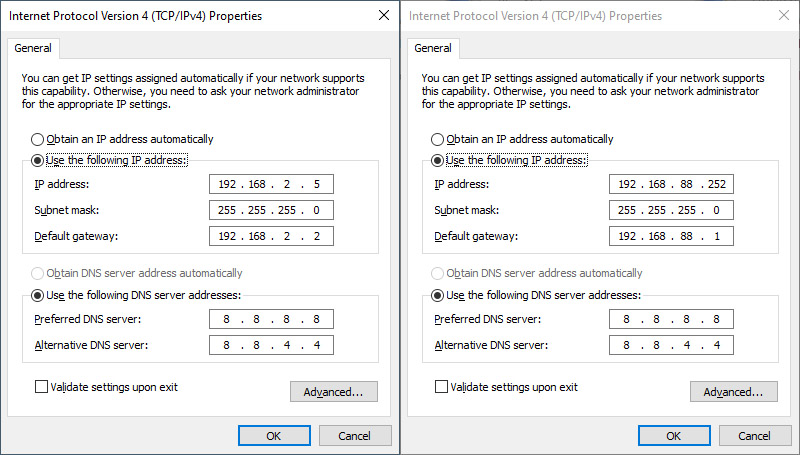
Static IP of two interfaces

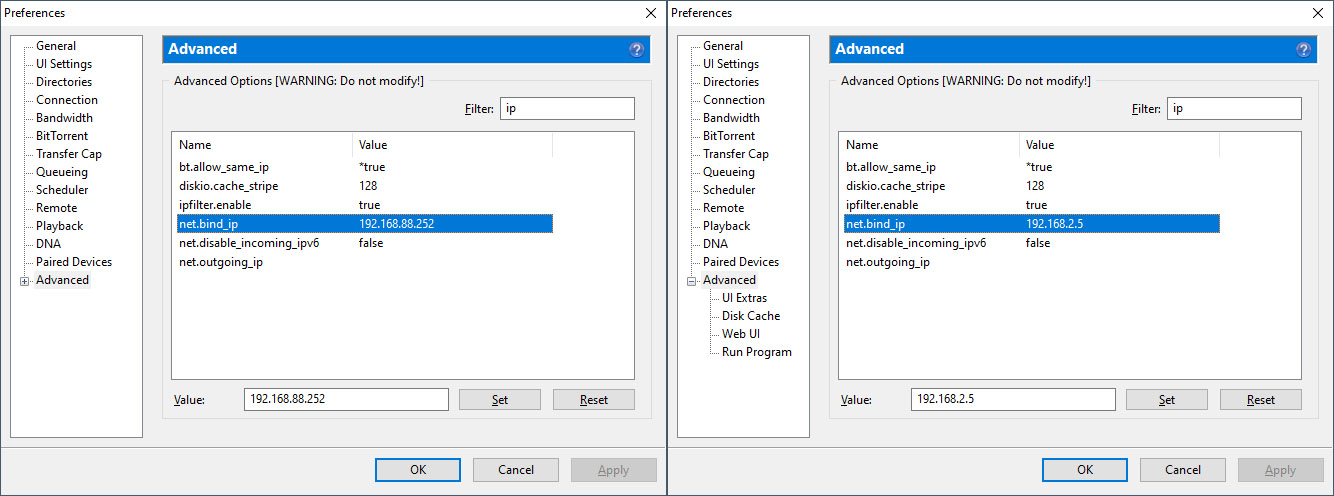
uTorrent Bind IP

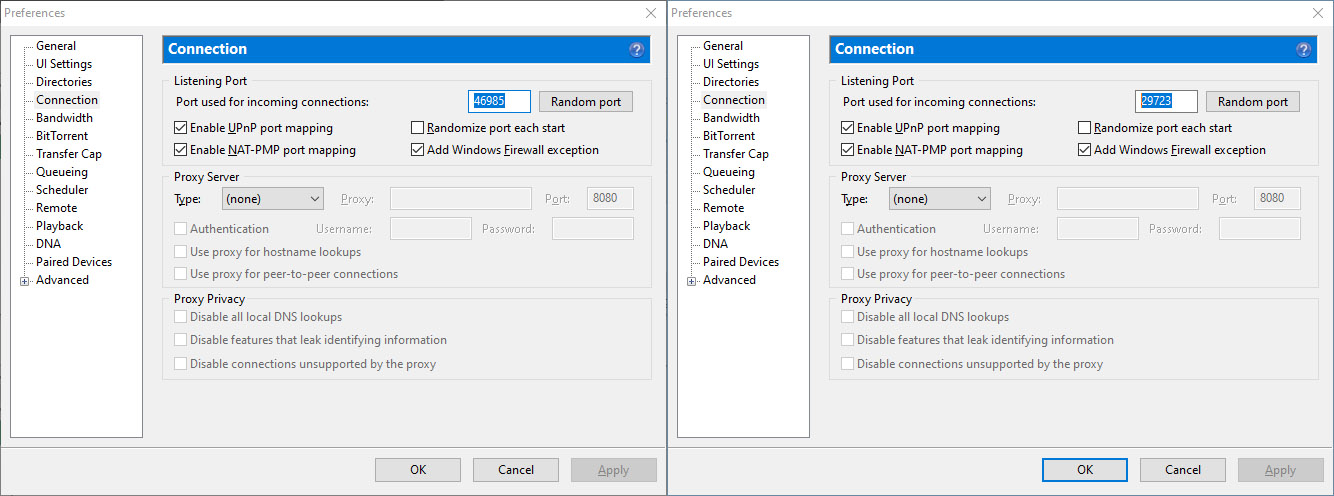
Disable Randomize Port
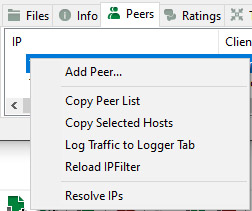
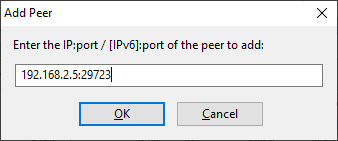
 Enter the IP and Port of your first instance of uTorrent.
Enter the IP and Port of your first instance of uTorrent. It will get the metadata instantly, if it hasn’t already. Repeat the add peer process now it has the metadata.
It will get the metadata instantly, if it hasn’t already. Repeat the add peer process now it has the metadata.
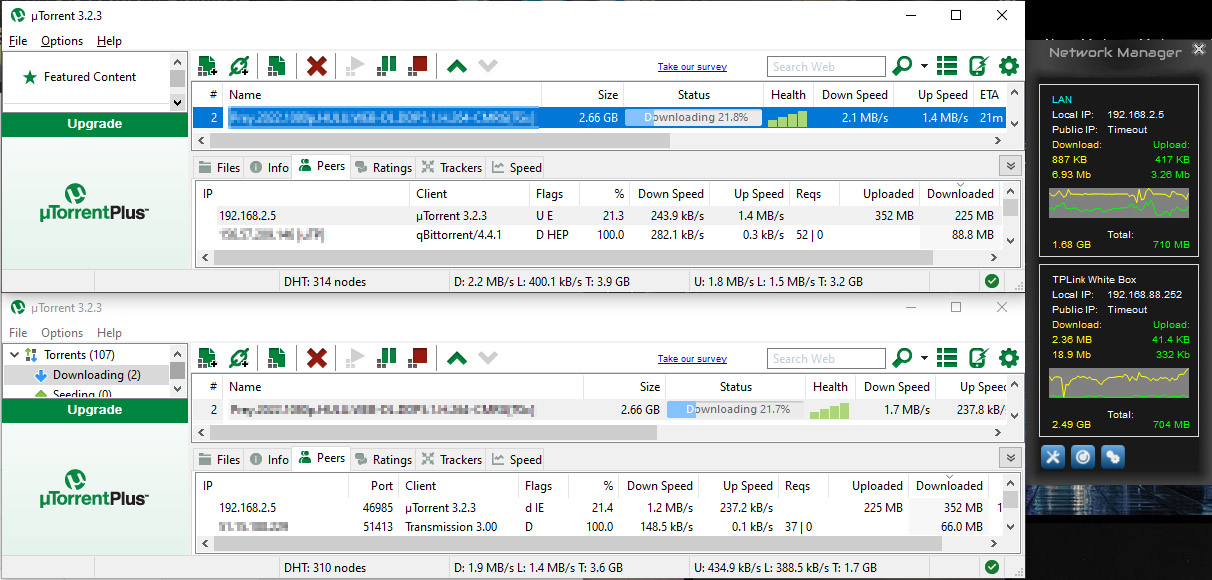
uTorrent using two connections (I have a tiny 6Mb connection. My neighbour has 20 Mb)
You can repeat the process for as many networks you have access to, they just need to be on different subnets.
You can now filter by various model statistics on the met art slideshow 2. The filters are AND based so a filter for 20 and 21 will return 0 models.
Published my VR Porn Tagger Project. It is work in progress and con be found by the link above or here.

Downloading VR Porn sites rarely have ID3 tags on the file. Without ID3 Tags and having obscure filenames Media Servers have no way to produce any form of categorisation for your videos.
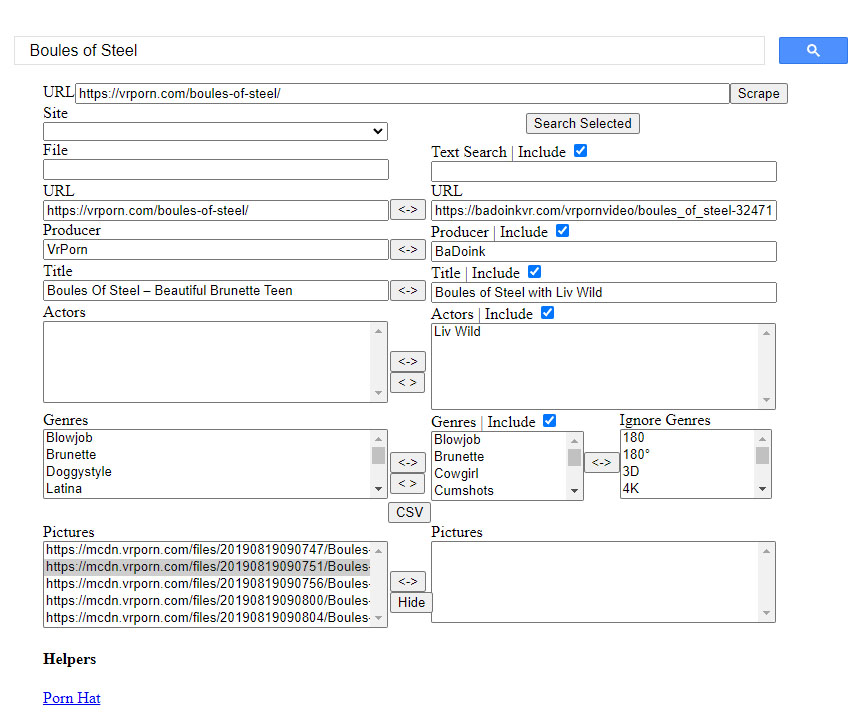
There are programs that you can add ID3 Tags to your videos but they still need you to fill out the tags, and if you have thousands of porn videos this can be a tiresome process. So I wrote a web scraper, aided by google search so that you can find the video from the producer and it will scrape the page and record the various tags then give you a CSV file that you feed the tagging program.
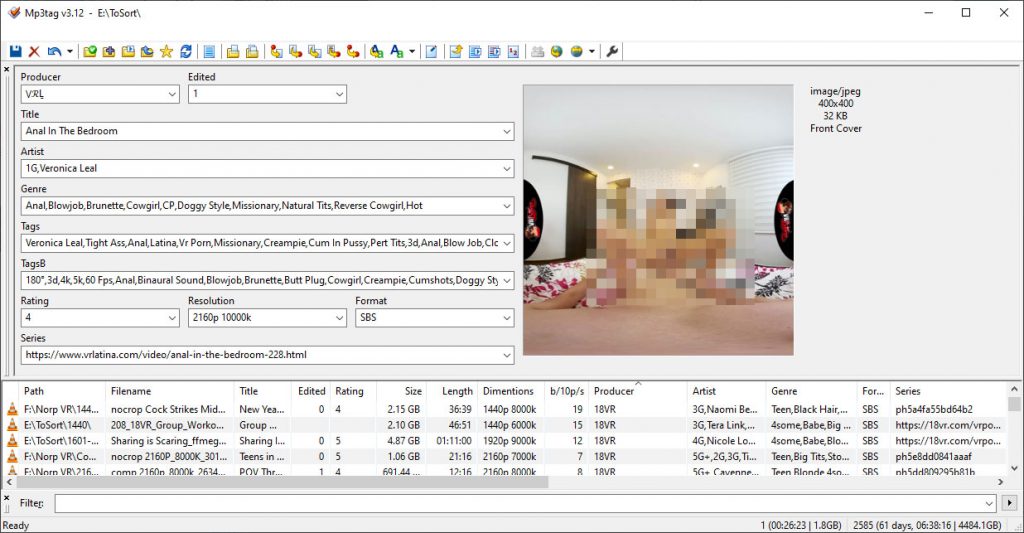
%_filename_ext%;%producer%;%title%;%artist%;%genre%;%series%If you have a PC with 16 Gig RAM then this process can be sped up hugely and save wear on your hard disk by using a RAM disk. I Suggest ImDisk. Make a RAM disk of 13 Gig with memory allocated dynamically, close all unneeded programs. Move your video to the RAM disk, add it to MP4 Tag from there and when you save your changes these will all be done in RAM and take seconds not minutes. You will need double size of your video in space on the ram disk.
If you have a SSD drive then processing the file on it is the next best.
 If you don’t have MP3 Tag it can be downloaded from here.
If you don’t have MP3 Tag it can be downloaded from here.
The fields needed for this process are:
Add those that you don’t have already by right clicking the column header and “Customize columns…”. The format is Name: “Title”, Value: “%TITLE%”, Field: “%TITLE%”. Genres has a different value field: “$meta_sep(genre,\,)”
Arrange the header to include Cover if it isn’t there so you can change the thumbnail.
Other field you may want to add are:
$div($mul(%_video_bitrate%,1000),$div($mul(%_video_width%,%_video_height%),10))$div(%_video_width%,2)p %_video_bitrate%kCurrently only the following sites are supported:
Sites listed that don’t work are: (Due to using cloudflare)
Last Update: 09/11/2022
Fixed TMW not scraping genres
Added a GSE link to find VR sources
…
Known Issues:
None
…
Update History:
Added vrcosplayx
Fixed image download with query in url
Fixed VR Bangers, Added VR Conk
After many painful hours I have published the wiki I wrote ten years ago for ABS. It can be located via this link. Go have a look, download, install and then contact me if you want some dev work done on it.
There is a fucking annoying pop up window within the gaming software every-time you focus an application that you have a profile for. It appears and then goes and there is no setting to stop it appearing. Its nice for Logitech to tell you you have changed application but, well, you already know, you did it.
So after getting fobbed off by Logitech tech support that it is in hand. Which a google search will find a Reddit post from over a year ago about someone complaining of the same issue; with the same response. I wrote a basic window closer on 200 ms repeat. Please find linked the binary and source code. Released freeware.
http://www.somedodgywebsite.com/data/KillLogi.zip
The program does nothing but close this annoying popup. You’re welcome.
I was looking for a solution to play video on my vr headset ($3) Samsung 8 in some viewer, aka the cardboard vr. First I thought that I would just view them over the network, but my rooted chosen ROM (Linage 17) doesn’t support smb from boot, so no fstab mapping can be done leaving me with a hacky file browse and view by another app solution.
Then by chance playing with my TV and trying to watch films on the computer I finally found a use for a UPNP/DLNA Server. I also found that in my VR apps, any form of networking found was for a uPNP/DLNA server, not smb logging on etc, sweet! Looking at the Windows uPNP offering I found none, for free or paid for, they could not make a custom menu from meta data tags.
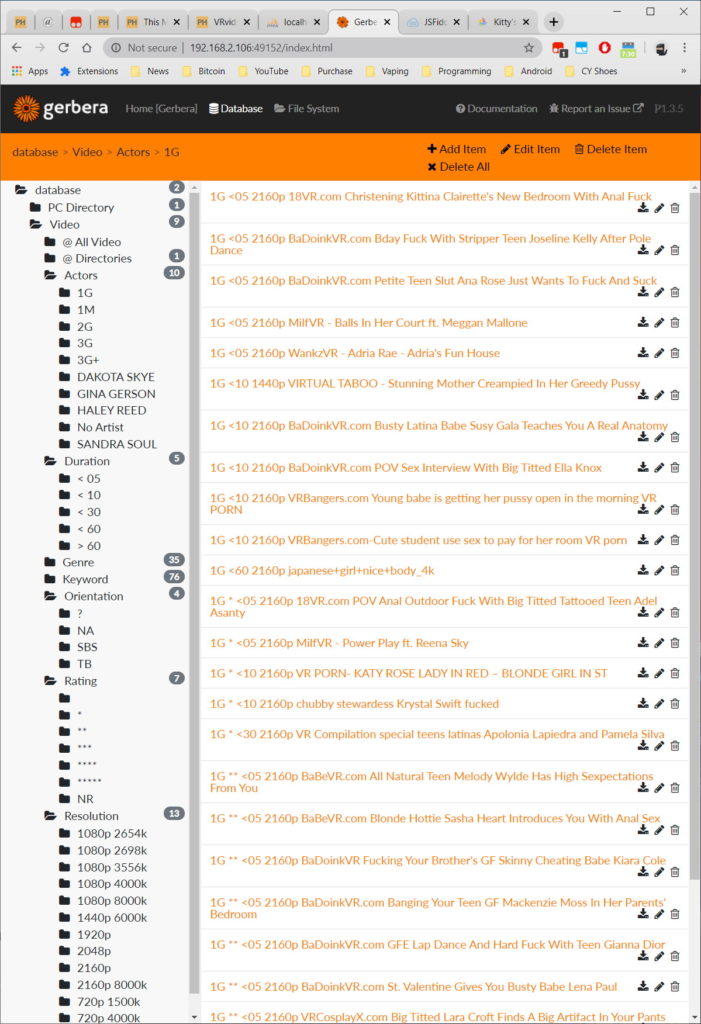
So Linux… Gerbera free and claimed to be able to do this so I had a go. A bit of hack trial and error later I got it going how I wanted with a sort of 2 level keyword search and reading all the tags I need to sort the collection. I meta tagged all my MP4 video with Mp3Tag v3.01, which is excellent util for the meta tagging via many different ways and easily expandable due to a simple text based plugin type feature.

Gerbera Custom Menu
I leave it here so maybe it’ll help someone else. Continue reading »
Finding no working downloader at userscripts or other repositories for Greasemonkey scripts I had to write my own. This provides links instead of video to the video and can download videos that are set as non downloadable by the user or pay to download. Here it is: